First create a new branch on your repo :
git checkout -b feature/addEslintOnGitlabPipeline
To trigger a new pipeline on gitlab, you need to create a .gitlab-ci.yml file at the root of your repo.
When this is done, fill it with those informations :
image: node
cache:
paths:
- node_modules
stages:
- init
- lint
init:
stage: init
script:
- npm install eslint @react-native-community/eslint-config # put here what eslint plugin you are using in your project
eslint:
stage: lint
script:
- node_modules/eslint/bin/eslint.js .
Image is what docker image will run your process.
Cache alow gitlab to keep node_modules so that next time it runs faster.
There is 2 stages in this pipeline. The first one is to fetch the package you need to run eslint. The second is the actual lint check of your project. It will fail and throw error if a lint fail according to the rule you’ll have defined in your .eslintrc.js file of your project.
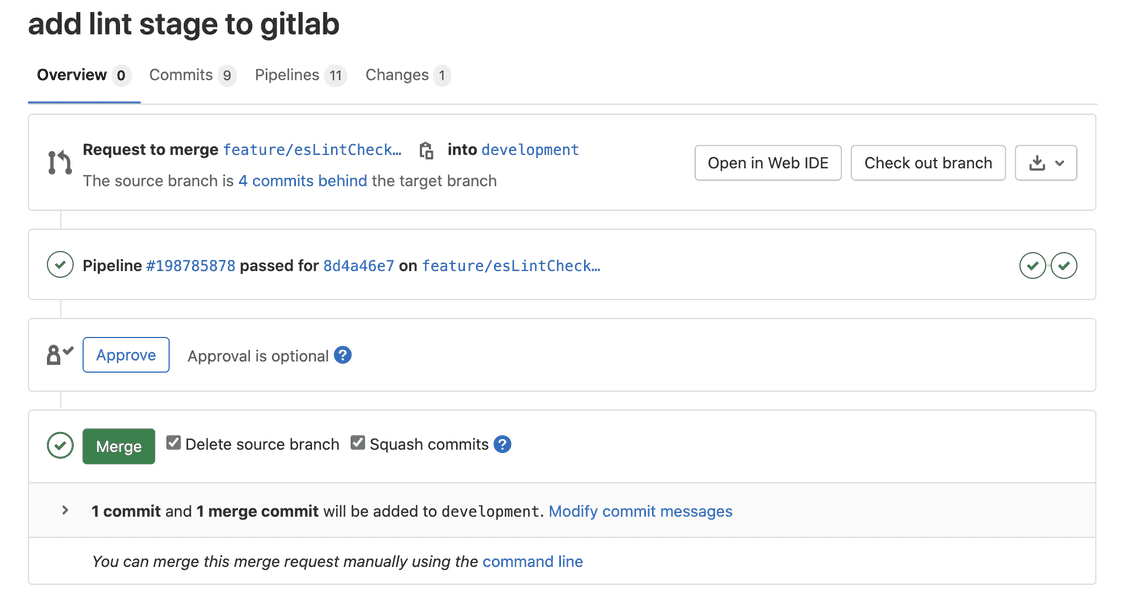
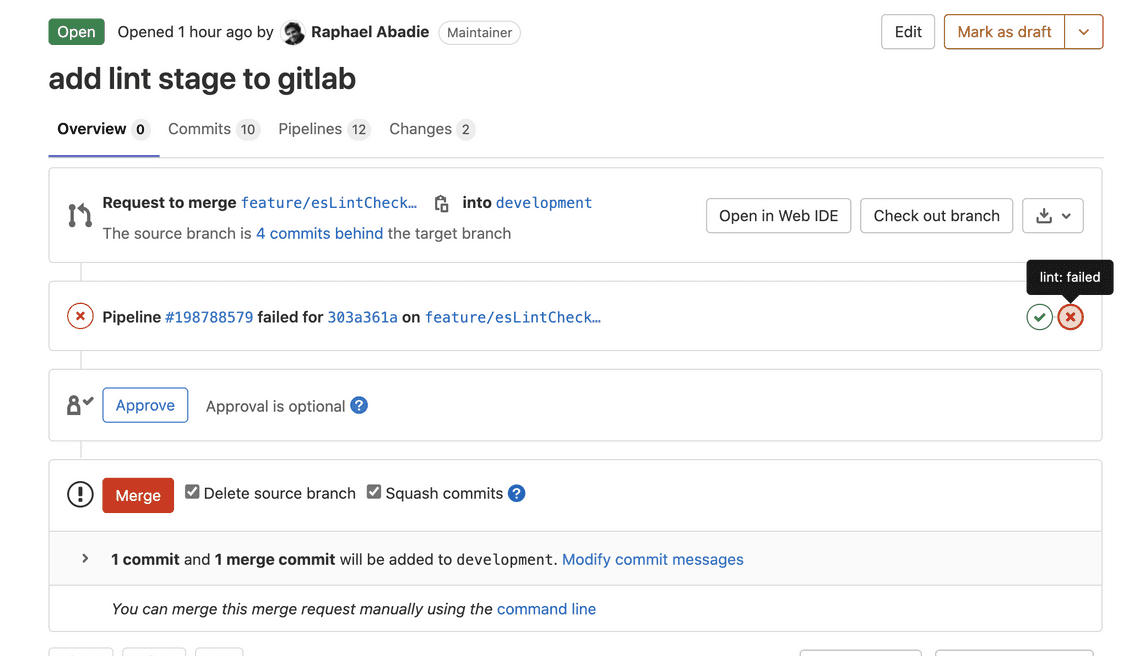
Commit your change and push your new branch to Gitlab, you’ll see a pipeline running, with those two output possible (success or fail) :


To know more about the possible error met, hover on the failed stage and click to open gitlab console.
