Table Of Contents
Markdown is a simple formatting syntax for structuring text on the web. It is very popular with programmers because it is easy to write and readable to any audience. Let’s see how to add a table with Markdown.
Table creation in Markdown
To create a table in Markdown, you need to format it by column like this example:
| Column 1 | Column 2 | Column 3 || :---------------- | :-----------------: | -----------: || Put what you want | It will show nicely | Hello || To help you | on the format | use Prettier |
This code example for markdown table will render:
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Put what you want | It will show nicely | Hello |
| To help you | to auto-format | use Prettier |
Auto format Markdown table with Prettier
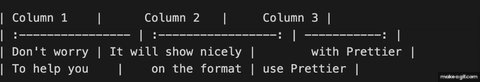
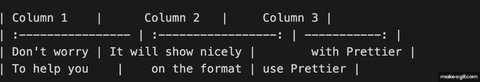
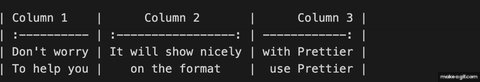
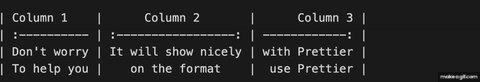
I recommend configuring Prettier to help you auto-format Markdown table. When hitting save you will get this with Prettier :

A generator for Markdown Table
Manually creating a Markdown table is not easy. But fortunately for us, there is a tool to help us do that! It’s Markdown Tables Generator.
With it, you can generate a markdown table code in one click. Go to Table > Set Size, pick the table size you want. It will generate a table that you can fill.
Fill it with the value you want, hitting Tab will move between fields. Once done, click Generate, get the generated markdown table code, and copy-paste it in your file. Congratulation, you created a markdown table in 1 min!
